Les CSS par l'exemple 1ere partie
Le CSS
Sommaire
I. L’ancienne façon d’appliquer des styles aux contenus. 2
II. Comment fonctionne les CSS. 2
II.1. Les CSS dans le corps du code (X)HTML (à utiliser avec modération). 2
II.2. Les CSS dans l’en-tête de la page. 3
II.3. Les CSS dans une feuille de style totalement séparée du code. 4
II.4.Avantages des feuilles de styles séparées. 7

I.L’ancienne façon d’appliquer des styles aux contenus
Au début de l’histoire du web, lorsque vous souhaitiez modifier le type de caractère d’une portion de texte, vous deviez utiliser la balise <font> en écrivant par exemple <font face="Times>. Si vous souhaitiez définir la couleur de l’arrière-plan et la bordure d’un tableau ainsi que le retrait (padding) de chacune de ses colonnes, vous auriez défini votre tableau par le code suivant :
<table border ="1" bgcolor="silver" cellpadding="3" cellspacing="0">
Cette approche présentait cependant de nombreux inconvénient:
1- Vos styles étant définis à l’intérieure de votre contenu, ils étaient fastidieux à définir ;
2- Vous deviez répéter la même définition de style à chaque fois que vous souhaitiez l’utiliser dans votre page ou dans les diverses pages de votre site
3- A chaque fois que vous souhaitiez modifier ce style, vous deviez parcourir le contenu de toutes vos pages pour mettre à jour, une par une les diverses définitions qu’elles contenaient ;
4- Ces répétitions augmentaient la taille de vos pages ;
5- Vos styles étaient figés, les contenus se présentaient de la même façon pour tous les usages possibles : écrans, imprimantes, PDA, lecteurs vocaux, etc…..
La solution permettant de palier à ces problèmes est le CSS !!

II.Comment fonctionne les CSS
Les CSS représentent une nouvelle façon très efficace d’appliquer des styles aux éléments (X) HTML. Elles vous permettent de définir n’importe quelle propriété de style comme la bordure, le type de caractère, la couleur de fond, l’espace entre les lettres, etc…. (Nous reviendrons plus tard sur la manière d’y parvenir)
Il y’a trois façons principales d’appliquer des styles :
Dans le corps du code (X) HTML ;
Dans l’entête de la page ;
Dans une feuille de style en dehors du code (X)HTML (solution fortement recommandée)

II.1. Les CSS dans le corps du code (X)HTML (à utiliser avec modération)
Vous pouvez définir des styles CSS directement dans la définition d’une balise (X)HTML. Dans l’exemple ci-dessous, nous utilisons une balise <div> qui permet de définir une "boîte" à l’intérieur d’un contenu : Exemple de code
<div style="background-color: orange; border: 1px solid black; color: yellow; font-size: 150%: padding: 1em"> cette balise div a du style !!! </div>
Ce qui donne au final:
Cette approche est extrêmement proche de l’ancienne façon de défier des styles et présente les mêmes inconvénients. Elle ne présente un intérêt que lorsque vous êtes certain que le style défini ne sera utiliser à aucun autre endroit ni sur aucune de vos pages. S’il y a la moindre chance pour que vous ayez à nouveau besoin de ce style à un autre endroit, vous deviez absolument utiliser l’une des deux méthodes proposée plus bas, afin de faciliter la naissance et l’évolution de votre site.

II.2. Les CSS dans l’en-tête de la page.
Plutôt que pour la méthode précédente, il est préfèrent de définir vos styles CSS une fois pour toute dans une section particulière de votre page web (on utilise normalement la section <head>).
<head>
<style type="text/css">
div
{
background-color: #339;
color: #fff;
padding: 15px;
border-bottom: 5px solid red;
margin-bottom: 15px;
}
</style>
</head>
<body>
<div>
Cette phrase est présentée en fonction du style défini dans l'en-tête
</div>
<div>
Celle si aussi, alors que le style n'a été défini qu'une seule fois!!!
</div>
</body>
Ce qui donne au final
Avec cette méthode, vous pouvez appliquer le même style plusieurs fois. Dans notre exemple, le style défini s’appliquera automatiquement à toutes les balises <div> de la page.
Avec cette méthode, vous pouvez appliquer le même style plusieurs fois sur la meme page mais pas à plusieurs pages d’un coup. Pour aller plus loin dans la standardisation de vos pages, vous devrez utiliser la troisième méthode.

II.3. Les CSS dans une feuille de style totalement séparée du code.
La façon idéale de définir les CSS consiste à les enregistrer dans un document indépendant de vos pages (X)HTML. Grace à cette méthode, toutes les pages qui font référence à cette feuille de style externe hériteront de toutes ses définitions.
Un autre intérêt de cette méthode est de pouvoir définir plusieurs feuilles de styles pour le même contenu et de basculer d’une feuille à l’autre en fonction du support sur lequel le contenu est affiché (écran, imprimante, etc.) nous reviendrons plus tard sur cet aspect.
Une page (X)HTML peut faire référence à plusieurs feuilles de styles en même temps. Dans ce cas, les définitions contenues dans ces différentes feuilles seront combinées entre elles.
Voici un exemple de styles définis dans un document séparé :
body
{
background-color: #ccf;
letter-spacing: 1em;
}
p
{
font-style: italic;
font-family: times, serif;
}
Document ‘ma-page.html’
<head>
<link href="mes-styles.css" media-"all" rel="stylesheet" type="text/css" />
</head>
<body>
<p>voici un exemple de paragraphe.</p>
<p>Et voici un autre paragraphe.</p>
</body>
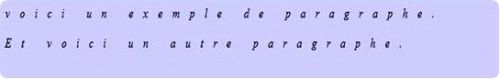
Et voici le résultat :

Comme dans la méthode précédente (CSS dans l’en-tête de la page), le style n’a été défini qu’une seule fois mais peut être utilisé plusieurs fois. La différence entre cette méthode et la précédente, c’est que notre feuille de style peut être utilisée par un nombre illimité de pages. Il suffit d’ajouter la mention
<link href= "mes-styles.css " media= "all " rel= "stylesheet " type= "text/css " />
dans ces pages pour que notre feuille de style s’y applique.
Lorsque les utilisateurs du site chargeront une page, leur navigateur ira également lire la feuille de styles à laquelle cette page fait référence. Cette feuille de style sera gardée en mémoire par le navigateur et n’aura pas besoin d’être rechargée lors de la lecture des pages suivantes. Le résultat est un gain de temps de chargement global et une économie de bande passante pour le serveur de votre site. La méthode "<link href= …." permet également de mettre en place plusieurs feuilles de styles destinées aux différents medias (imprimante, navigateurs de PDA, etc.)
Vous pouvez en effet souhaiter en place une présentation particulière (sans les menus, par exemple) destinée à l’impression de vos documents. Voici une liste des valeurs les plus couramment utilisées pour link :
|
<link href= "general.css " rel= "stylesheet " type= "text/css " media= "all "> |
Remplacez general.css par le nom que vous souhaiter donner à votre feuille de style. Cette définition vous permettra de mettre en place une feuille de style commune à tous les medias |
|
<link href= "ecran.css " rel= "stylesheet " type= "text/css " media= "screen, projection "> |
Remplacez ecran.css par le nom que vous souhaitez donner à votre feuille de style. Cette définition vous permettra de mettre en place une feuille de style destinée aux écrans. |
|
<link href= "mobile.css " rel= "stylesheet " type= "text/css " media= "handheld "> |
Remplacez mobile.css par le nom que vous souhaitez donner à votre feuille de style. Cette définition vous permettra de mettre en place une feuille de style destinée aux PDA et téléphone mobiles |
|
<link href= "impression.css " rel= "stylesheet " type= "text/css " media= "print "> |
Remplacez impression.css par le nom que vous souhaitez donner à votre feuille de style. Cette définition vous permettra de mettre en place une feuille de style destinée aux imprimantes |
Note : le site blog-and-blues pourra vous apporter des détails sur ces sélecteurs de media.
Pour clore cette section, précisons enfin que la déclaration “<link href=…. " n’est pas la seule façon de faire appel à une feuille de style séparée. On peut également utiliser la formulation suivante :
Cette définition de style est à placer dans la section <head> de votre page
<style type= "text/css ">
@import url, (styles.css) all;
</style>
Vous devez remplacer "style.css " par le nom que vous souhaiter donner à votre feuille de style.
Vous pouvez également remplacer "all " par le type de media auquel se destine votre feuille de style. Le résultat sera exactement le même que si vous aviez déclaré <link href= "mes-styles.css " media= "all " rel= "stylesheet " type= "text/css " />, à deux nuances près :
- internet explorer (version 6 ou inférieures) ne reconnait pas le type de media avec "@import". La feuille de style ne sera ni importée ni appliquée si vous avez précisé un media. Utilisez la formulation suivante : <style type="text/css">@import url(styles.css)</style> si vous voulez que votre déclaration soir reconnue par IE6.
- la règle "@import" permet d’importer une feuille de styles à l’intérieur d’une autre feuille de style. La déclaration aura alors la forme simple suivante : @import url(style.css). vous devrez seulement remplacer "style.css" par le nom que vous souhaitez donner à votre feuille de style.

II.4.Avantages des feuilles de styles séparées
Il y’a multiples avantages à séparer les feuilles de styles du contenu.
Citons en particulier :
- La réduction de la taille des pages : Les définitions de styles ne sont faites qu’une seule fois, même si elles sont utilisées plusieurs fois ;
- La réduction des temps de connexion : Les navigateurs garderont en mémoire (en cache) le contenu de la feuille de style CSS qui s’appliquera sur toutes les pages du site. Seuls les contenus des pages devront être chargés au cours de la navigation ;
- Une mise à jour plus facile : Vous n’aurez plus besoin que de changer la feuille de style pour mettre à jour la présentation de l’ensemble de votre site ;
- Scinder le travail de rédaction et le travail de présentation : Vous pouvez commencer à rédiger le contenu de vos pages sans vous soucier de leur présentation finale. Pensez simplement à placer correctement vos balises sémantiques (titres, sous-titres, listes, classes et ID, etc.). vous pourrez travailler votre mise en page et votre design plus tard.
La suite de ce cours vous sera donnée très bientôt, donc restez connecté sur L'Univers de l'Informatique
A découvrir aussi
- Faire des listes à puces
- Equipements nécessaires pour une installation réseau (début)
- WGA (Windows Genuine Advantage)
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 41 autres membres


